A scatter plot is a very versatile chart type and can be used to create all kinds of charts outside of the 19 chart types that Datawrapper offers. If you're not familiar with scatter plots, we suggest you first have a quick look at 'How to create a scatter plot' and some examples of Datawrapper scatter plots.
- How to create a timeline using scatter plots. A scatter plot is a very versatile chart type and can be used to create all kinds of charts outside of the 19 chart types that Datawrapper offers. If you're not familiar with scatter plots, we suggest you first have a quick look at 'How to create a scatter plot' and some examples of Datawrapper scatter plots.
- In this tutorial, we will learn how to plot the X vs. Y plots, add axis labels, data labels, and many other useful tips. Figure 1 – How to plot data points in excel. Excel Plot X vs Y. We will set up a data table in Column A and B and then using the Scatter chart; we will display, modify, and format our X and Y plots.
- A scatterplot is a type of data display that shows the relationship between two numerical variables. Each member of the dataset gets plotted as a point whose x-y coordinates relates to.
In this article, you'll learn how to create a vertical timeline using Datawrapper scatter plot.
You can use your TI-84 Plus calculator to sort data lists and solve a typical standardized test question. Put the following set of numbers in order from least to greatest: To sort a data list, follow these steps: Press STATENTER and enter the data in L1. See the first screen. Notice, after entering the first.
Index
- Axis
- Categorizing markers
- Adding annotations
Here's the chart we'll be creating:
It's a timeline of the 2020 US election. Vertical timelines are great to display on narrower screen sizes like on mobile screens. (If you're interested in horizontal timelines, take a look at an example here.)
To create a timeline like this one, there are a couple of things you have to bear in mind:
1. Axis
Creating an additional column and give every row an x value
We want the date as the y-axis and all markers displayed on one vertical line. To do this, we can plot them on a vertical line of x = n (n can be any constant). Let's say we'll plot them on x = 1 in this example chart. We need to add an extra column to our dataset (let's call it 'Horizontal Axis' for now) and give all rows the same value of 1:
* If you want multiple timelines, all you need to do is to give those rows a different x value to plot them on a different vertical line.
How To Do Reverse Order For Scatter Plot In Mac Numbers Online
Now in step 3: Visualize, under the Refine tab, select this additional column as your Horizontal axis, and Date as your Vertical axis.
Displaying events in chronological order by reversing the y-axis
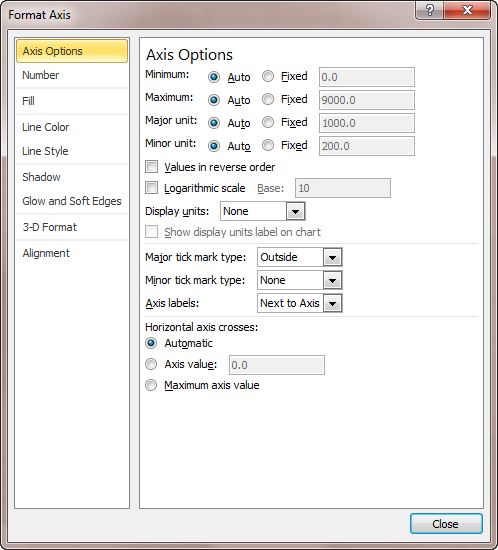
You'll notice that the dates are in descending order instead of in ascending order. Since we want to display the events in chronological order from the top, we need to reverse the y-axis. To do this, simply enter the custom range in reverse order (newest date as min, oldest date as max):
Another thing you'll notice is that the horizontal axis labels are turned on by default and displaying numbers.
Turn off the axes
By default, Datawrapper will display the axes - but we don't want those random x-values to be displayed on the horizontal axis.
To remove the axes and the labels, select 'off' for the axis Position.
Also, choose 'off' for Grid if you want to hide all labels and lines:
How To Do Reverse Order For Scatter Plot In Mac Numbers Free
(In the example chart, we only turned the Grid 'off' for the horizontal axis and we kept the Grid 'on' for the vertical axis)
Now, our timeline no longer has unnecessary lines and labels, but there's something still missing. The vertical timeline:
We can add a vertical timeline by drawing a line on x=1. This can be done from Annotate tab > Add custom lines and areas menu:
If you're not familiar with this feature, you can take a look at our academy article 'Scatterplots: Add custom lines and areas'.
s2. Categorizing markers
Displaying different markers - circles, stars, and more
To display circles and stars (and other different types of markers), go to the Shape panel and you can simply select 'variable' for Shape and click the event names multiple times to switch shapes:
Color-coding markers
You can also color-code them by creating an additional column in your original dataset and giving them a category:
Then from the Color panel, you can select that column to categorize the markers according to event type and give each a color:
3. Adding annotations
Creating annotation lines
This can be done from Annotate tab > Add custom lines and areas panel:
You can draw a horizontal line just like you drew the vertical timeline at the very beginning of this article. You can even give them a specific width and color too. This way, they are responsive - meaning the lines will adapt its length according to the screen size. Here are the lines you drew:
Making annotation texts responsive
You can add text annotations from Annotate tab > the Add custom text to plot panel. To learn how to create text annotations, take a look at our academy article 'How to create text annotations.'
If you want to align all annotations perfectly, you can just copy & paste the x value from one annotation to all the other ones:
The lines are automatically responsive, but what about the texts?
You can simply create two versions of annotations: fewer line breaks for desktop and more line breaks for mobile. To create a line break, you can either press the return key and make an indentation or add a <br> tag. Then select either 'SHOW ON MOBILE' or 'SHOW ON DESKTOP':
Now your text annotations are responsive!
| Desktop | Mobile |
|---|
That's it! You can also make the timeline horizontal, add multiple timelines next to one another and customize the annotations!
A scatter plot of y vs x with varying marker size and/or color.
| Parameters: |
|
|---|---|
| Returns: |
|
| Other Parameters: |
|
See also
plot- To plot scatter plots when markers are identical in size and color.


How To Do Reverse Order For Scatter Plot In Mac Numbers List
Notes
- The
plotfunction will be faster for scatterplots where markersdon't vary in size or color. - Any or all of x, y, s, and c may be masked arrays, in whichcase all masks will be combined and only unmasked points will beplotted.
- Fundamentally, scatter works with 1-D arrays; x, y, s, and cmay be input as 2-D arrays, but within scatter they will beflattened. The exception is c, which will be flattened only if itssize matches the size of x and y.
Note
How To Do Reverse Order For Scatter Plot In Mac Numbers Using
In addition to the above described arguments, this function can take adata keyword argument. If such a data argument is given, thefollowing arguments are replaced by data[<arg>]:
- All arguments with the following names: 'c', 'color', 'edgecolors', 'facecolor', 'facecolors', 'linewidths', 's', 'x', 'y'.

Objects passed as data must support item access (data[<arg>]) andmembership test (<arg>indata).